Search Footers for Divi Documentation
Search for answers or browse our knowledge base.
Installation and usage
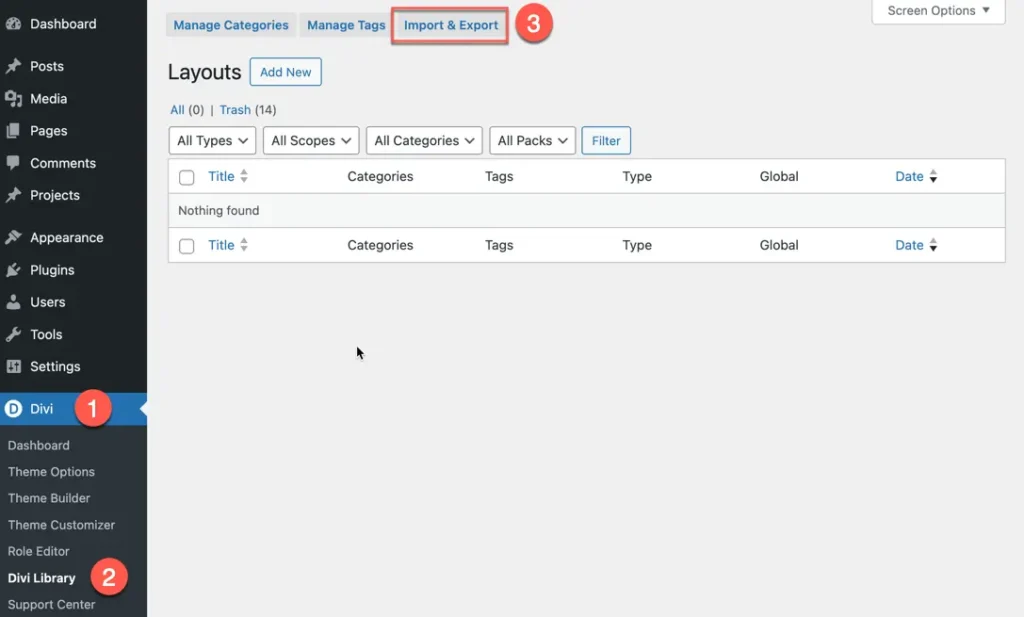
Go to WordPress Dashboard > Divi > Divi Library > Import & Export > Import

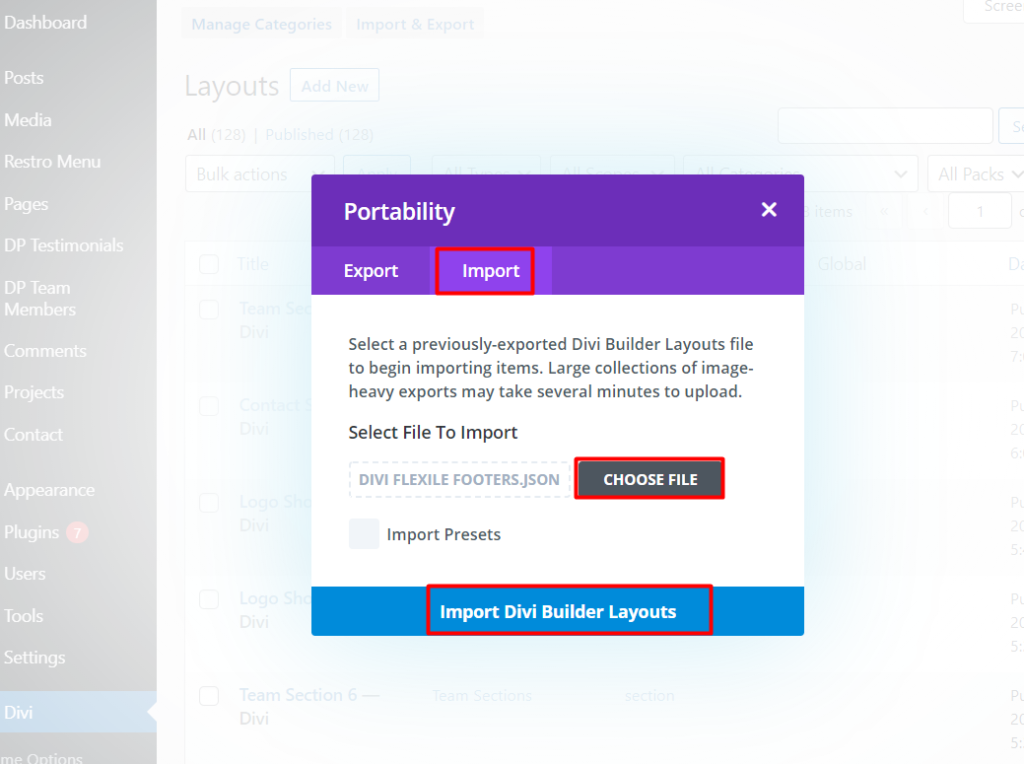
Choose .json file according to your requirement.
divi-flexile-footers.zip – It contains all flexile footers.
supplementary-files.zip– You can also import specific bundle. To know more about supplementary files click here.
Check out the demo to see the layout number of the footer you like.

Usage
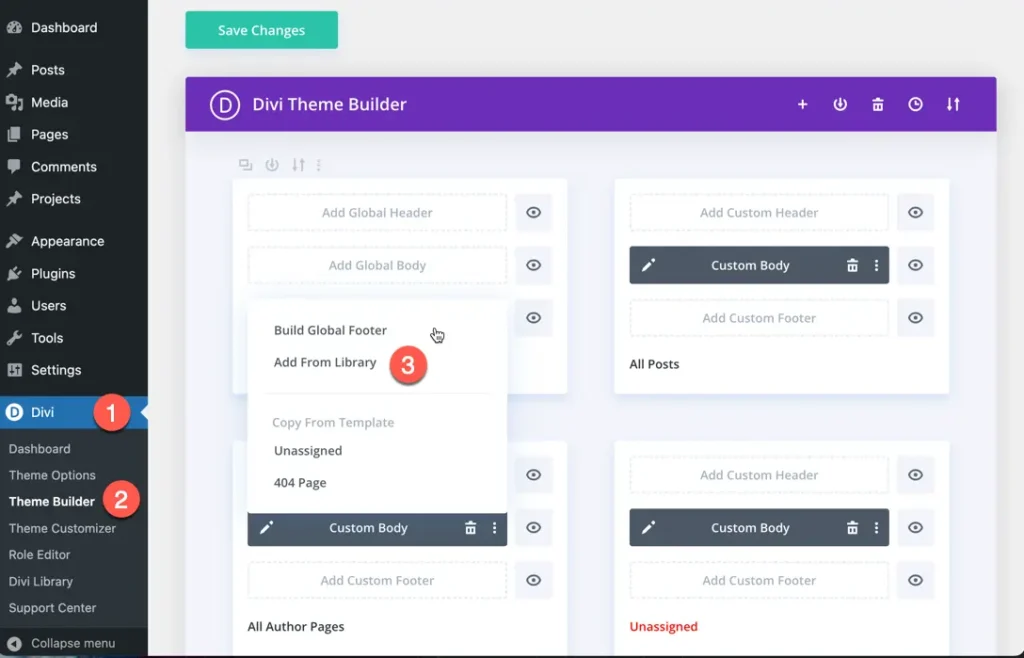
1.Go to Divi > Theme Builder > Add Global Footer > Add From Library > Your Saved Layout.

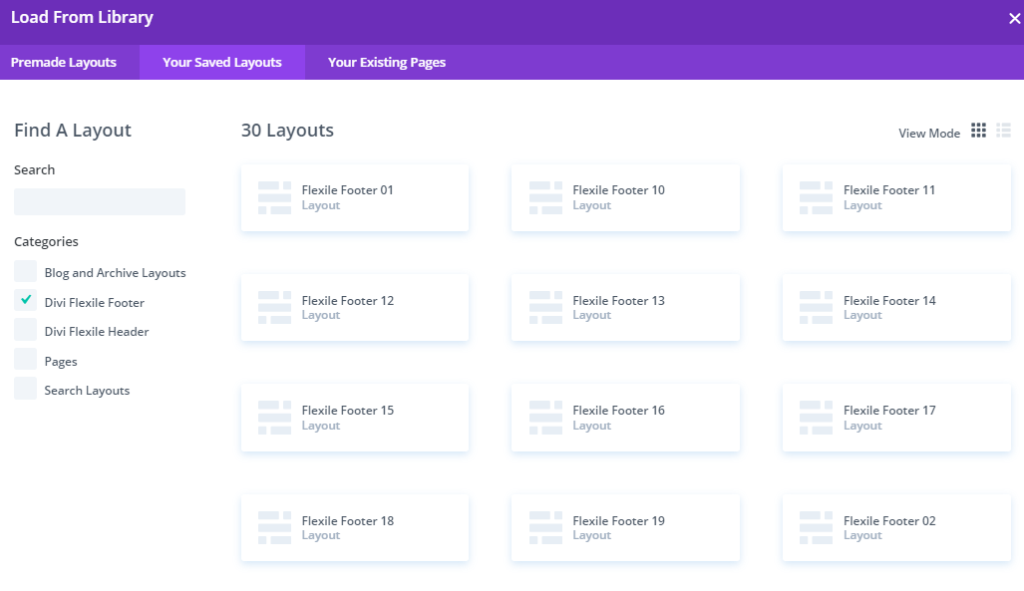
2.Choose the category Divi Flexile Footer, select the desired Flexile Footer, and click on Save Changes.

Note: To know how to add Instagram Feed in the Instagram footers please click here.
