Search Divi Dental Documentation
Search for answers or browse our knowledge base.
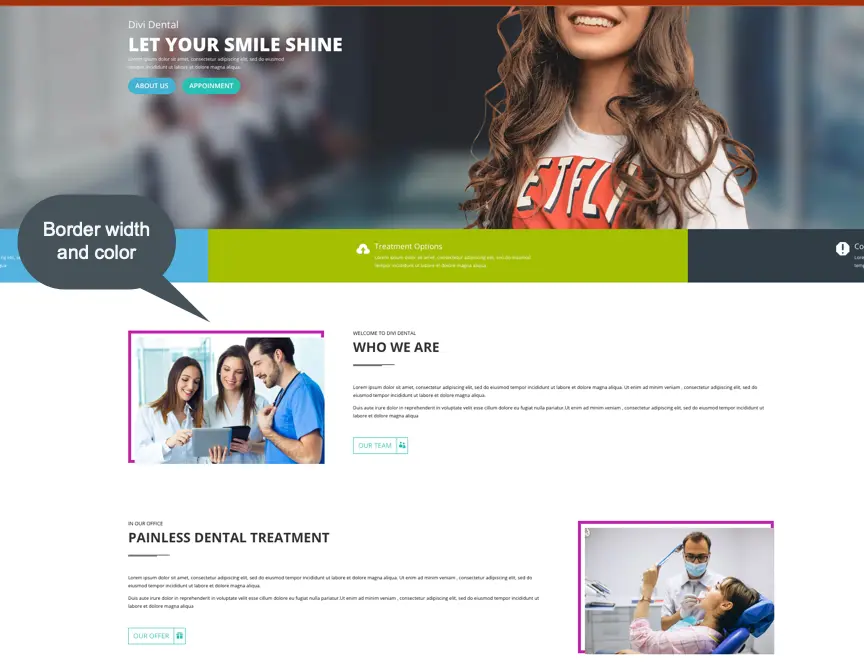
How to change color and size of the border display behind the image on home page

To change the size and color of the border displays behind the image on the home page of the Divi Dental child theme add the following CSS in Divi Theme Options
.el-border-image .et_pb_image_wrap:before {
border: 3px solid #26bfb4 !important;
}Note: Here you can change the color code and border size px value as per your design requirement.
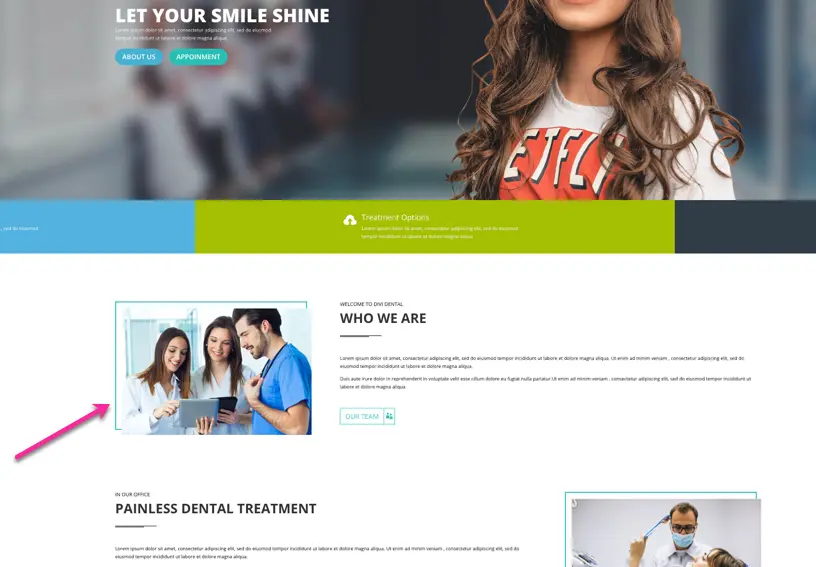
Output: