Search Divi Content Toggle Documentation
Search for answers or browse our knowledge base.
Configuration
How to Add Divi Content Toggle Module to your webpage
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
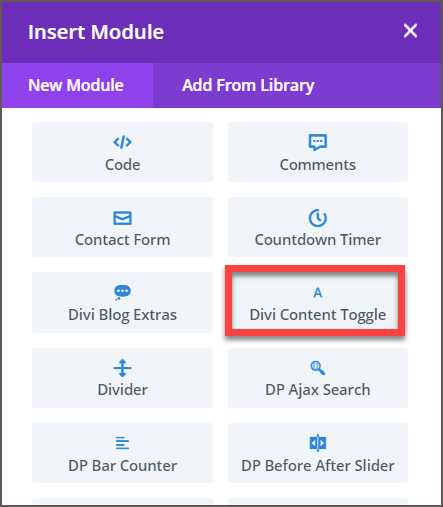
- Click on Add New Module option; choose the Divi Content Toggle module.

Content Tab
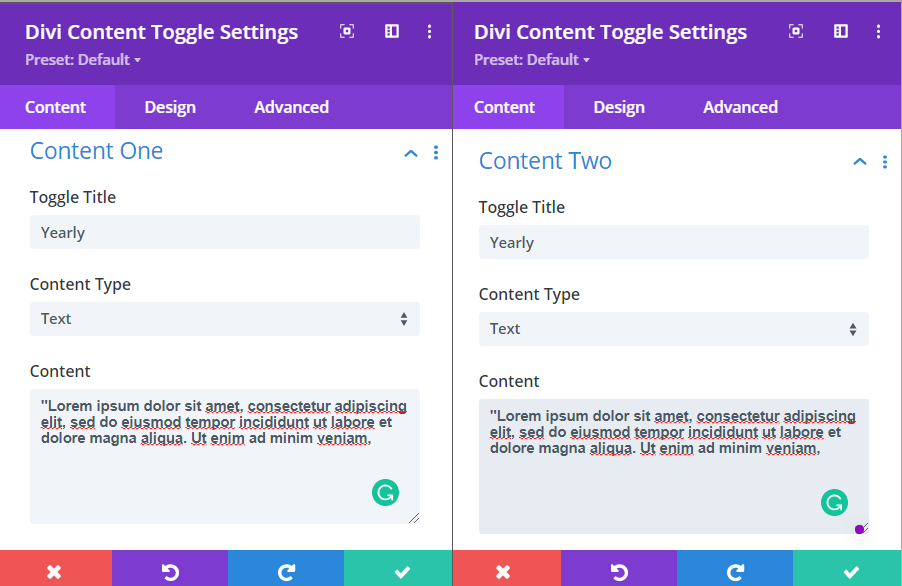
On the Content tab of the module, you get the Content One setting. It allows you to input the Toggle Title, and choose Content-Type. Under the content-type option, you can select text and layout. If you select the layout, then you get the option to choose the layout you’ve saved in your Divi library.
Similarly, the Content Two setting allows the function for the 2nd item of the toggle.

Design Tab
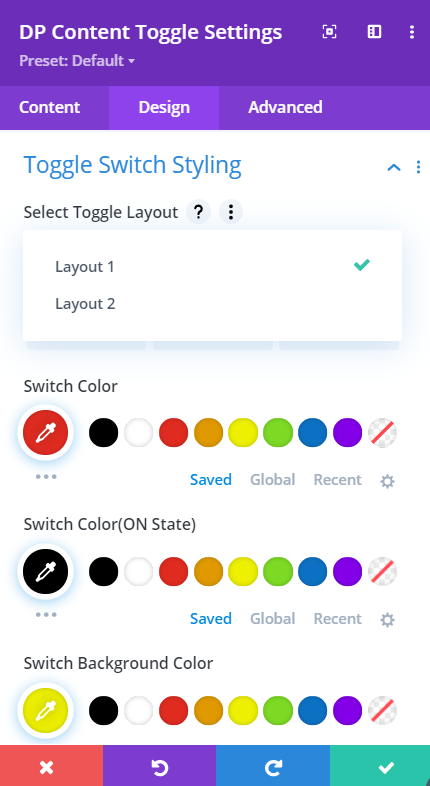
To change the alignment and appearance of the content toggle switch, go to the Design tab and inside the Toggle Switch Styling setting, choose any placement option available, and apply appearance customization according to your needs.
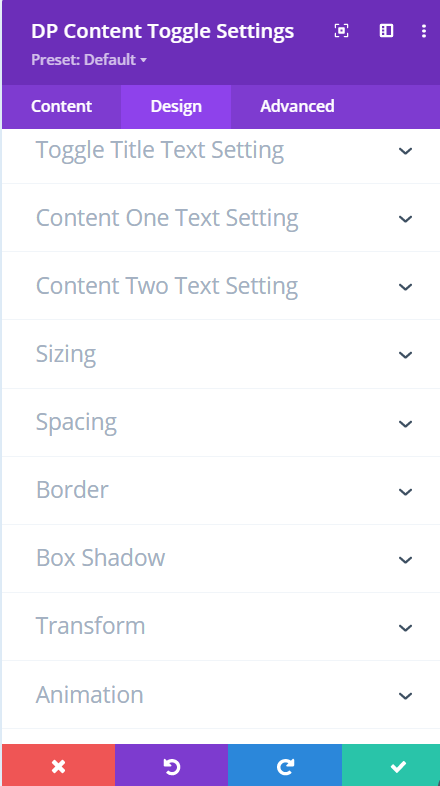
Toggle Title: Go to the Design tab >> Toggle Title Text apply text customization. Here you can change the heading level of the title. Font style, font color, shadow, and more.
To customize the text appearance of the content toggle items, go to Content One and Two Text settings available inside the Design tab. And run customization upon requirements.