Search Divi Content Toggle Documentation
Search for answers or browse our knowledge base.
Configuration
How to Add Divi Content Toggle Module to your webpage
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
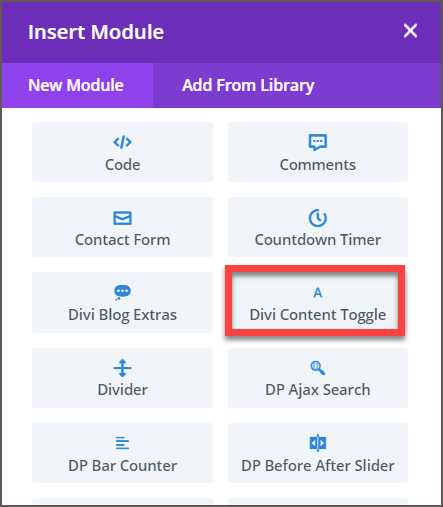
- Click on Add New Module option; choose the Divi Content Toggle module.

Content Tab
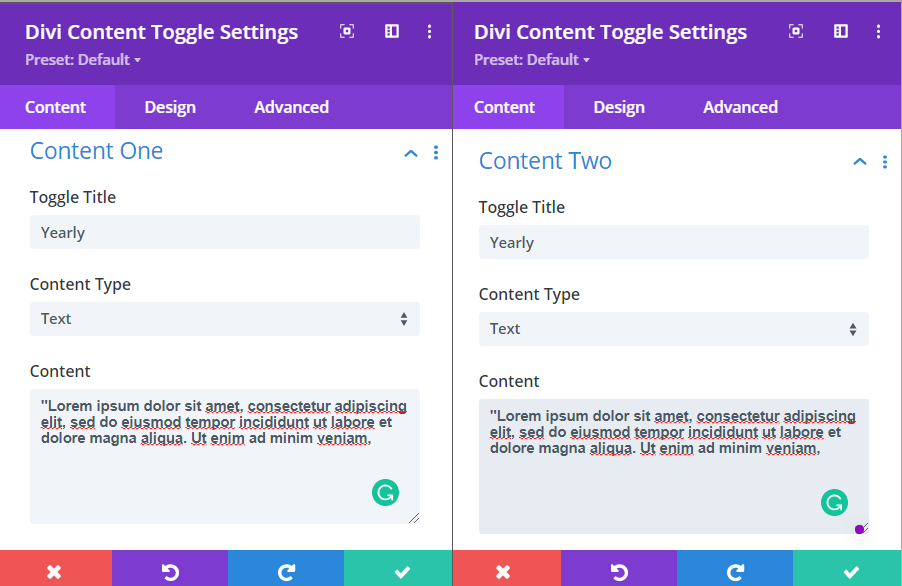
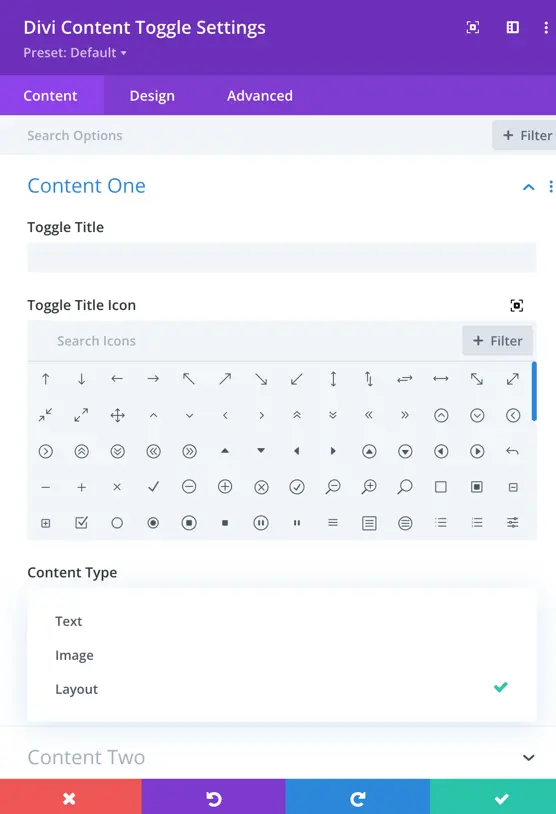
In the Content tab of the module, you will find the Content settings. This section allows you to:
- Toggle Title: Enter the title for the toggle.
- Toggle Title Icon: Select an icon to display alongside the title.
- Content Type: Choose the type of content to display:
- Text – Enter custom text.
- Image – Upload an image.
- Layout – Select a pre-saved layout from your Divi Library.
If you choose Layout, you will get an additional option to select a saved layout from your Divi Library to display within the module.

Similarly, the Content Two setting allows the function for the 2nd item of the toggle.