Search Divi Blurb Extended Documentation
Search for answers or browse our knowledge base.
How can align the “Read More” buttons of all Blurb modules in a row when using multiple Blurbs with varying content heights?
To proceed, follow these steps:
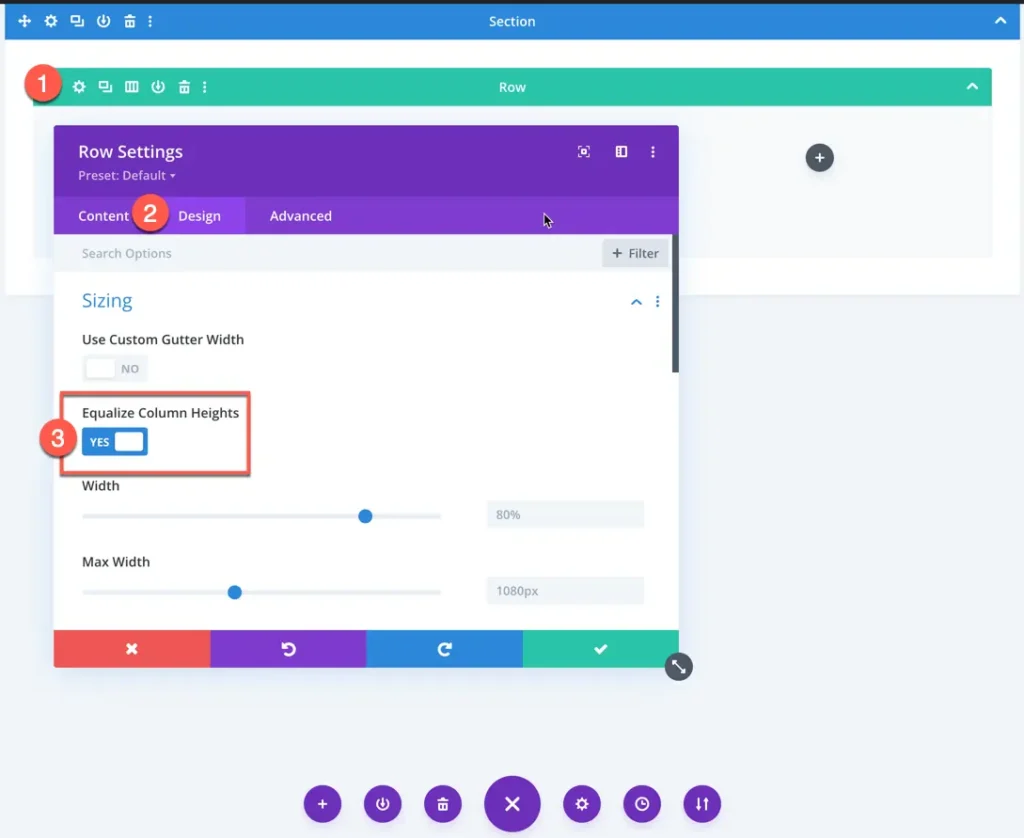
In the row settings, set the columns to equal height.

Then, add the following CSS in the Divi Theme Options:
.et_pb_blurb_extended .image_card .et_pb_blurb_container {
height: 100%;
display: flex;
align-content: space-around;
justify-content: space-between;
flex-direction: column;
}
.et_pb_blurb_extended.et_pb_text_align_center .et_pb_blurb_content {
height: 100%;
}
.et_pb_blurb_extended .image_card {
height: 100%;
}
.et_pb_blurb_extended {
height: 100%;
display: flex;
flex-wrap: wrap;
}