Search Divi Blurb Extended Documentation
Search for answers or browse our knowledge base.
Module 2: Advanced Flipbox
Creating Blurbs Using Advanced Flip Box Module
Common steps to follow for each layout available with the Advanced Flip Box Module.
- Create a new page/edit an existing page where you want to add or display blurbs created using Advanced Flip Box Module.
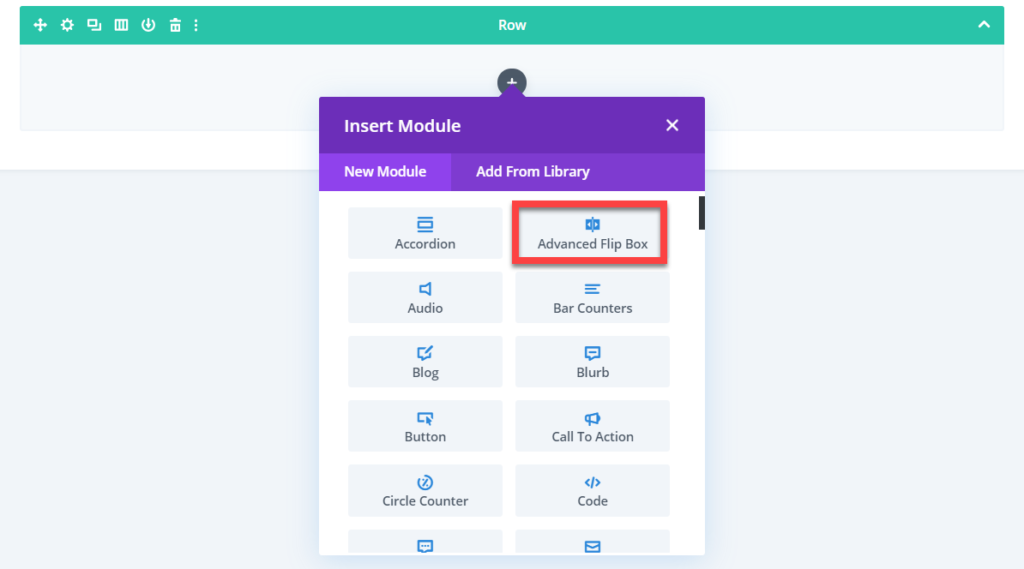
- Insert Row >> Scroll Divi module library >> Insert Advanced Flip Box.

Flip layout selection & settings
- After inserting the Advanced Flip Box module
- Go to Content Tab >> Flip Box Layout >> Select Layout >> choose Flip
- To choose flip direction of the Flip Box go to Flip Direction setting >> and choose Top/Bottom/Right/Left/Diagonal Left/Diagonal Right/Diagonal Left Inverted/Diagonal Right Inverted
- Keep “3D Depth Effect” as “Yes” if you want 3D effects on the Flip box.
- Check “Shake on Flip” as “Yes” if you want to apply shake effects when blurb flips.
- Move slider/input value in the Flip Speed(in ms) field to control Flip Box flip speed.
Zoom layout selection & settings
- After inserting the Advanced Flip Box module
- Go to Content Tab >> Flip Box Layout >> Select Layout >> choose Zoom
- Then move to the Flip Style setting >> and choose Fade/Zoom In/Zoom Out as flip style of the Flip Box
- Move slider/input the value in the Flip Speed(in ms) field to control Flip Box flip style speed.
Slide, 3D Cube, Grow and Cover layout selection & settings
- After inserting the Advanced Flip Box module
- Go to Content Tab >> Flip Box Layout >> Select Layout >> choose Slide/3D Cube/Grow/Cover
- Then move to Entrace Direction setting >> and choose Top/Bottom/Right/Left as entrace direction of the Flip Box
- Move slider/input value in the Flip Speed(in ms) field to control Flip Box flip speed.
Common Content settings for Layouts 1, 2 & 3
Flip Box Front & Back Content Settings
- To customize Flip Box Title and Content
- Go to the Content tab >> Flip Box Content settings >> choose Front Content/ Back Content
- Then for Flip Box Front /Back Title >> input your custom text in Title field
- For Front/Back Content >> input your custom text in Content field
Flip Box Image/Icon Selection
- To use Image/Icon on Flip Box
- Go to the Content tab >> Flip Box Elements setting >> click Front/Back Elements
- Then check “Use Icon on Front/Back” as “Yes”, If you want to use Icon on the Flip Box.
- Else, upload an image in the Front/Back Image field.
- If you want to set alternative text for the image then go to the Content tab >> Flip Box Elements setting >> click Front/Back Elements >> Image Alt Text field >> and input your desired text to be used as Image Alt Text.
Apply Background effects
- If you want to apply background effects on the Flip Box then go to the Content tab >> Flip Box Background settings >> choose Front/Back
- Then apply Color/Gradient/ an Image to the Front Background/Back Background field.
Common Design settings for Layouts 1,2 & 3
Flip Box Image/Icon Placement Customizations
- To customize Front Image/Icon placement of the Flip Box go to Design tab >> Front Image/Icon Style settings >> Image/icon placement >> choose Top/Left/Right (This will set the front image/icon to the chosen area)
- For Back Image/Icon placement go to Design tab >> Back Image/Icon Style settings >> Image/Icon placement >> choose Top/Left/Right this will set the Back image/icon to the chosen area.
Flip Box Text Customizations
- To customize Flip Box Front Title and Content text go to the Design tab >> Front Text Style Settings >> and customize Title & Content text according to your needs.
- To customize Flip Box Back Title and Content text
- Go to the Design tab >> Back Text Style Settings >> and customize Title & Content text according to your needs.
Flip Box Back Button Alignment settings
- To customize the Back Button Alignment go to Design tab >> Back Button Style settings >> Button Alignment >> align the button as per requirement either Left, Right or Center.
Flip Box Box Alignment settings & other customizations
- To customize the Front Box alignment of the Flip Box go to the Design tab >> Front Box Style Settings >> Front Content Alignment >> choose Top/Center/Bottom.
- For Rounded Front Box >> go to Design tab >> Front Box Style Settings >> Front Rounded Corners >> input value or move the slider to make Front Box rounded.
- To customize the Back Box alignment of the Flip Box go to the Design tab >> Back Box Style Settings >> Back Content Alignment >> choose Top/Center/Bottom.
- For Rounded Back Box >> go to Design tab >> Back Box Style Settings >> Back Rounded Corners >> input value or move the slider to make Front Box rounded.
