Search Divi Attorney Documentation
Search for answers or browse our knowledge base.
Footer
The Divi Attorney Child Theme includes 4 pre-designed footer layouts. To use any of these layouts on your site, follow the steps below:
- Log in to your WordPress Dashboard.
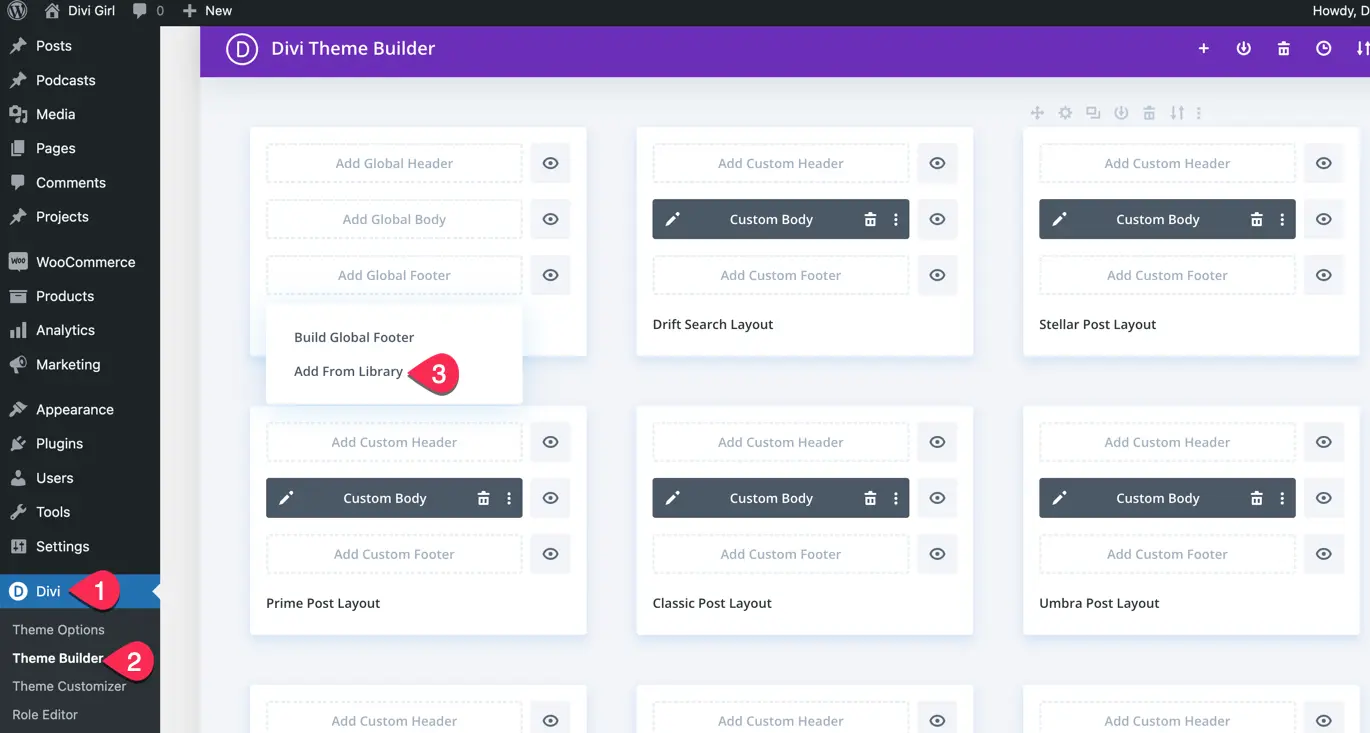
- Navigate to the Divi menu on the left sidebar.
- Click on Theme Builder.
- Under the Global Footer section, click on “Add Global Footer.”
- Choose “Add From Library.”
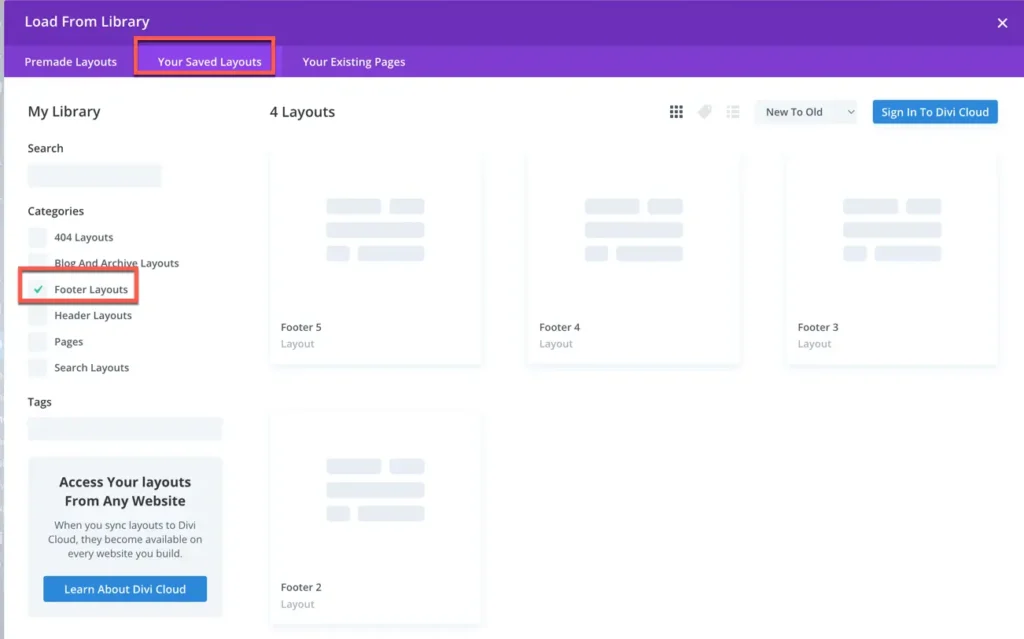
- Select the footer layout you want to use from the list of saved layouts.

Choose any footer layout that you want to use from the available options.

By following these simple steps, you can easily change the footer layout in Divi Attorney Child theme to suit your needs and preferences.
Save Changes.
