Search Blogy - Divi Blog Layout Pack Documentation
Search for answers or browse our knowledge base.
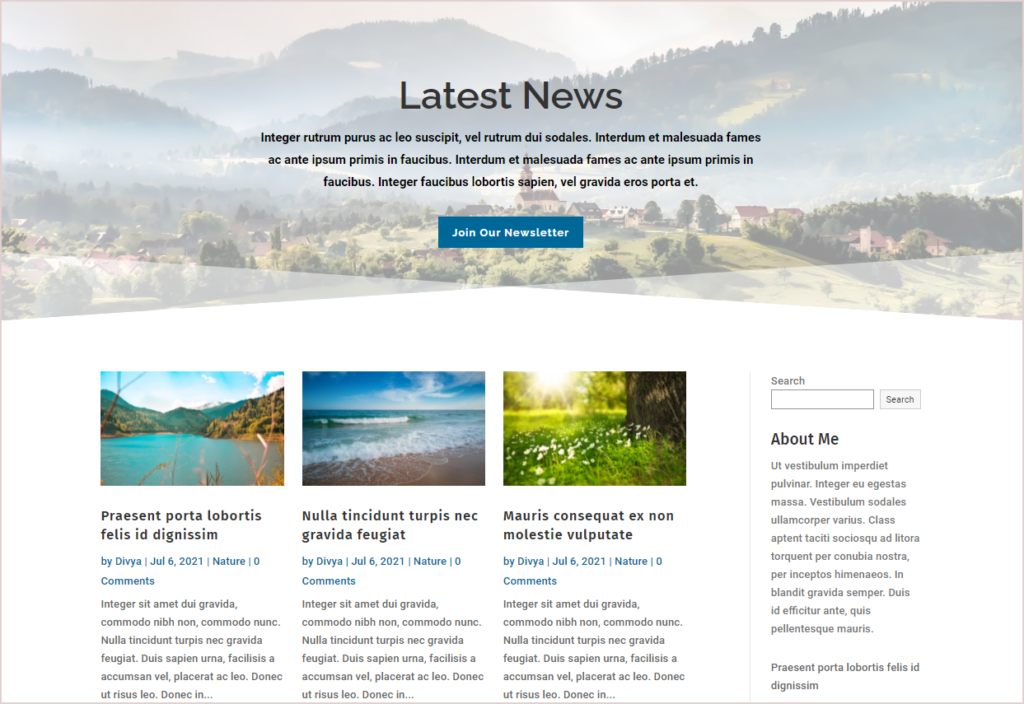
How to turn blog layout 9 into 3 columns
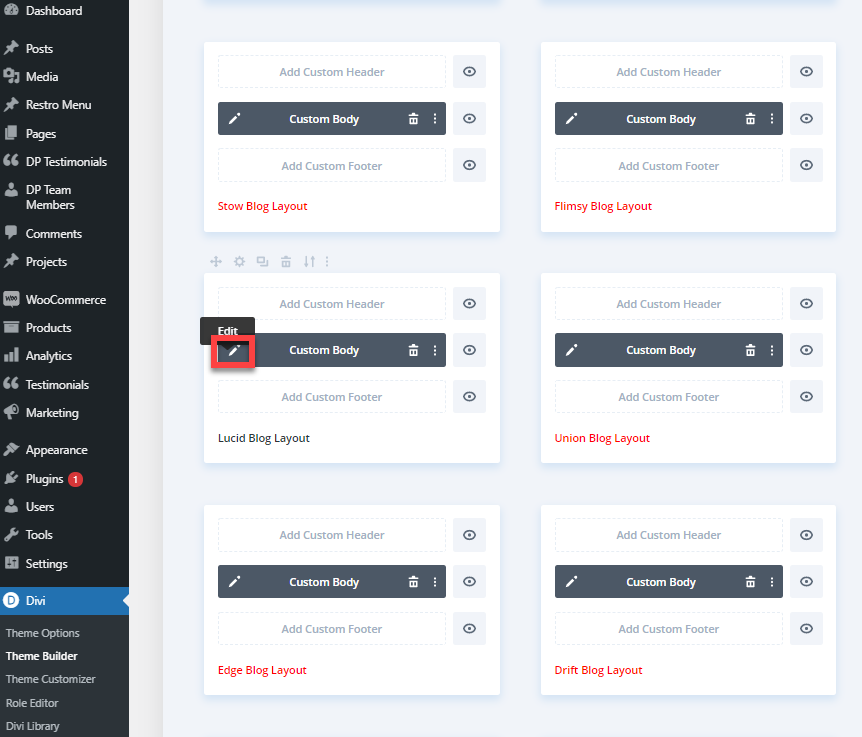
In order to change the layout view into 3 columns navigate to WordPress Dashboard >> Divi >> Theme Builder >> head over to Lucid blog layout >> click on the edit icon (in the Custom Body)

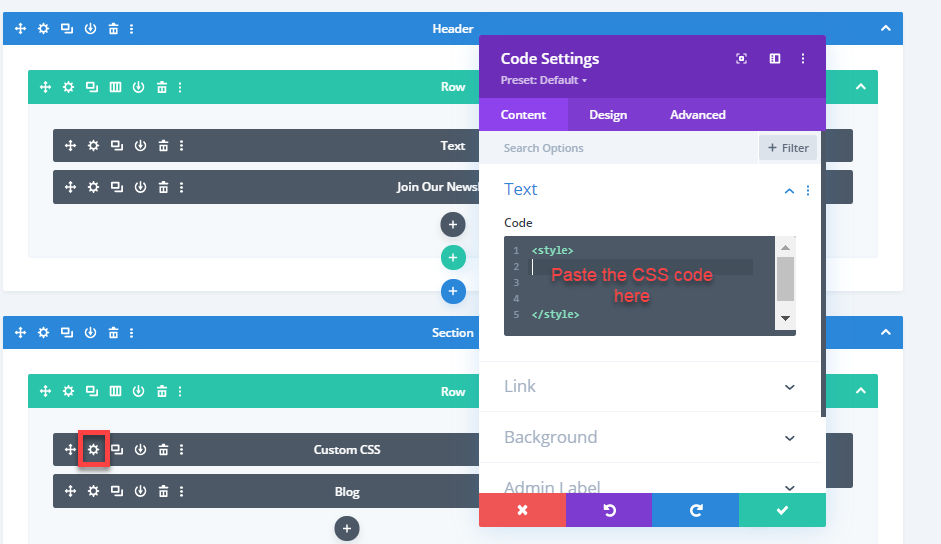
Head over to module named Custom CSS >> click on gear icon >> add below code snippet in the code option of the module.

.lucid-blog-layout .et_pb_post:nth-child(odd) {
margin-right: 3%;
}
.lucid-blog-layout .et_pb_post:nth-child(even) {
margin-right: 3%;
}
.lucid-blog-layout .et_pb_post {
clear: none;
float: left;
margin-bottom: 4%;
padding: 0px;
width: 30.33%;
}
/* to fix display of the preview on visual builder. */
.et-db #et-boc .et-l .et_pb_ajax_pagination_container {
display: flex;
flex-wrap: wrap;
}
.et-db #et-boc .et-l .lucid-blog-layout .et_pb_post {
margin-bottom: 4%;
}
.lucid-blog-layout div {
width: 100%;
}
@media(max-width: 767px) {
.lucid-blog-layout .et_pb_post {
float: inherit;
margin: 3% 0;
width: 100%;
}
}Output: