Divi Extended Documentation
Search for answers or browse our knowledge base.
How to add custom CSS to the Divi theme?
Add Sitewide Custom CSS in Divi Theme
You have the option to apply CSS globally by either utilizing the theme customizer or by utilizing the CSS settings within the Divi theme options
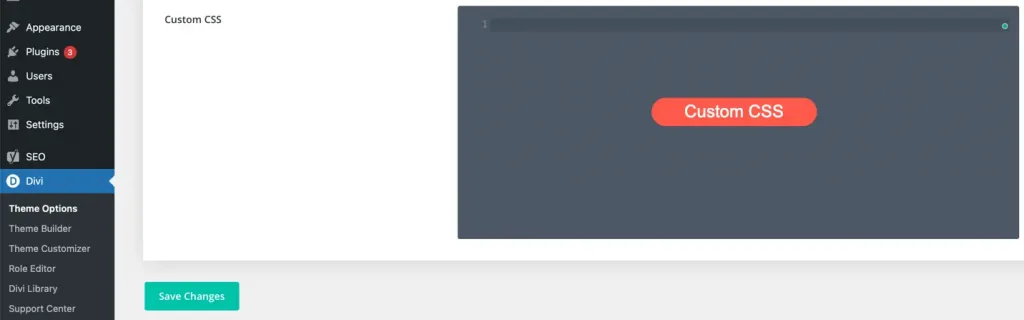
For Theme Options:
- Simply follow the steps below:
- Log into your WordPress Dashboard.
- Go to Divi >> Theme Options.
- Go to the General tab >> Custom CSS >> write your code and Save Changes.

For Theme Customizer
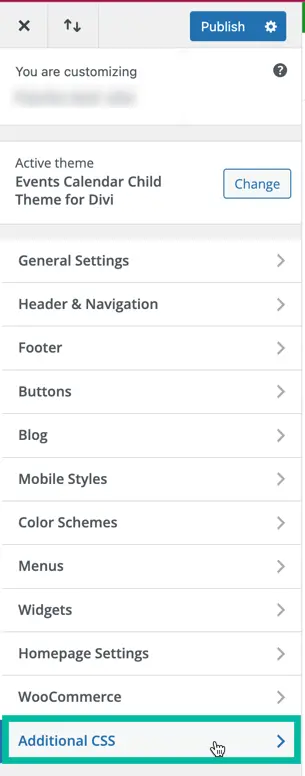
- Access Theme Customizer: Log in to your WordPress dashboard. Go to “Appearance” in the admin menu and click on “Customize.”
- Navigate to Additional CSS: Inside the Theme Customizer, find and click on the “Additional CSS” section. It might also be labeled as “Custom CSS” depending on your theme.
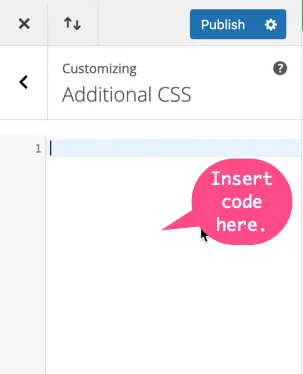
- Open Custom CSS Box: Click on the “Additional CSS” box to open the editor.
- Add CSS code directly into the Additional CSS box.
- Publish Changes.


Add Page Specific Custom CSS in Divi Theme
Click here for page-specific CSS. This method is used when you don’t want to apply the CSS code sitewide but only one page.
