How Can We Help?
Search for answers or browse our knowledge base.
Installation
Steps to Import the Layout to Divi Theme Builder
- After downloading the grace-divi-post-layout-pack-1.0.zip(product.zip if purchased from elegant themes.com), Extract it to get available layouts files inside the package.
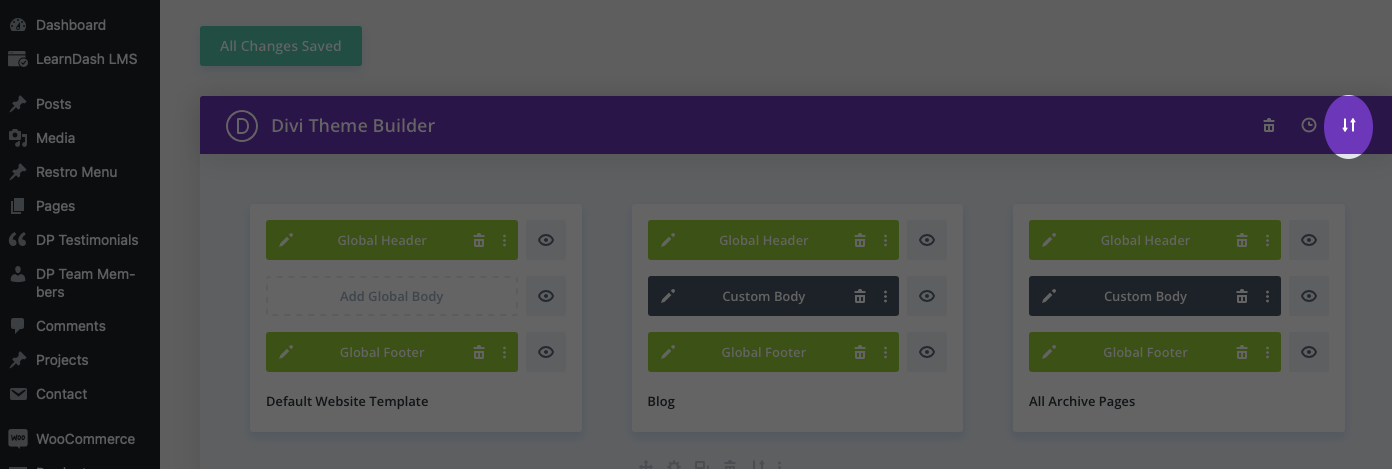
- Then on WordPress Dashboard >> go to Divi Menu >> Theme Builder.

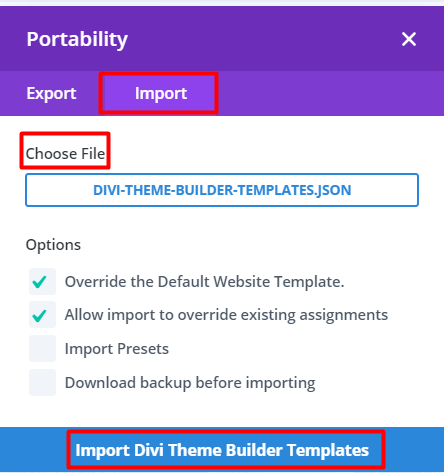
- Click on the Portability Icon, next to the Page Setting & Editing History icon. Then navigate to the Import tab.
- Now, click on the Choose File option, and browse for the zip files you’ve extracted earlier. And choose a layout file for example, classic-post-layout.json or stellar-post-layout.json.
- After selecting the layout, click Import Divi Builder Layout.
- Then, click Save Changes on the main Divi Theme Builder page.
In Order to Import All Layouts at Once, Browse Divi-Theme-Builder-Templates.json File Instead of Individual Layouts in Step 4 Above. This Will Add All Layouts to the Divi Builder and You Can Activate the Once You Like for Your Posts.

Custom CSS Used in These Post Layouts
To change the category background color, edit the Code module titled as Custom CSS available on the layout.
