Search Divi Healthcare Child Theme Documentation
Search for answers or browse our knowledge base.
Installation
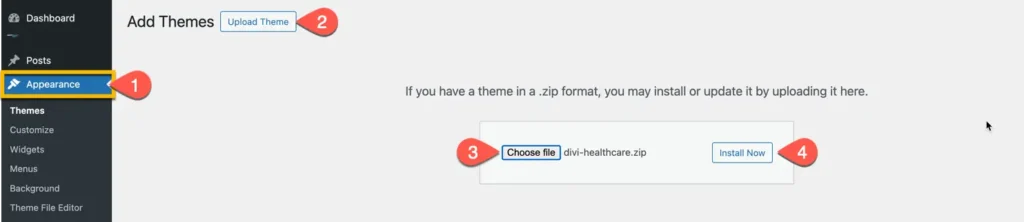
- On your WordPress Dashboard go to Appearance >> Themes >> Add New >> Upload Theme >> Choose File.
2. Browse the divi-healthcare.zip file.

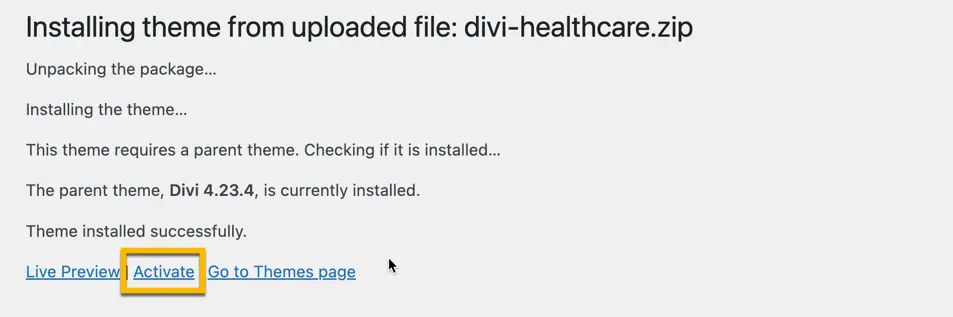
3. Click on Install Now. On the next window, after installation click Activate.