Search Divi Blink Child Theme Documentation
Search for answers or browse our knowledge base.
How to setup category archive pages?
One of the most desired and requested feature of Divi Blog Extras is the ability to use the plugin with default Category archives.

The category archive layout control panel is available under the settings tab in the WordPress Dashboard. It has the following options and requires at least one module/section/layout saved in Divi Library which as Divi Blog Extras module in it.
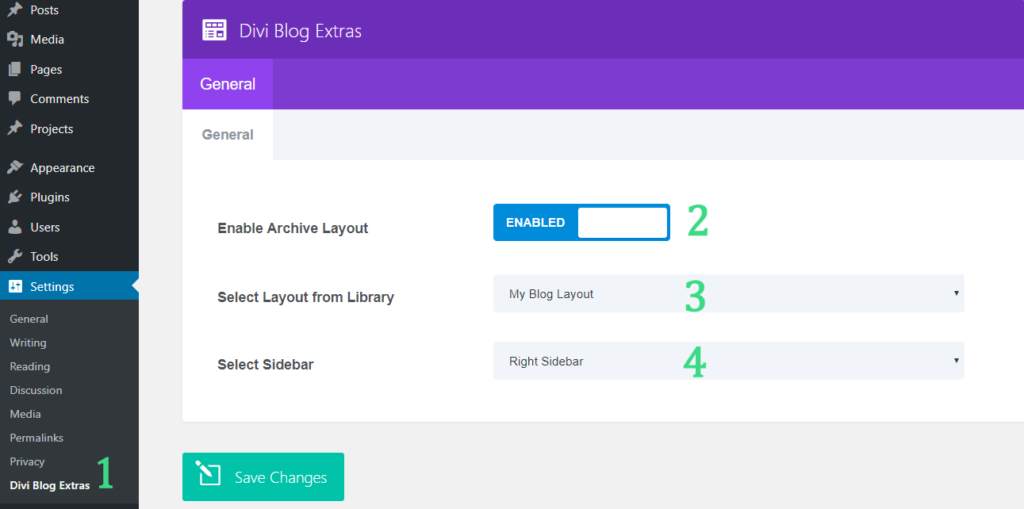
- Navigate to Divi Blog Extras panel in the settings tab.
- Enable Archive Layout – Disabled by default, this button is the key to enable the category archive functionality in Divi Blog Extras.
- Select Layout from Library – You can select a full page layout, a row or section within a page or just Divi Blog Extras module as your category archive page. This features open up a lot of scope for designing your Divi category page like a normal category builder using other Divi library modules as well. You are surely going to love this feature.
- Layout: You must have a page layout created and saved in Divi Library to use this feature. It can be a full-fledged page with all other Divi modules and a layout of your choice along with Divi Blog Extras module at the heart to serve the posts.
- Section: If you do not want to use full page layout, you can also use a partial section as your archive page layout. A layout must be saved in the library to be able to make a selection here.
- Module: A simple Divi Blog Extras module saved in your Divi library with the setting defined as per requirement.
- Select Sidebar – If your archive pages use a sidebar (usually the default sidebar in Divi theme), you can select a specific sidebar and assign to all your archive pages using this option.
Hint:
- Do not just enable the functionality as per step 2. You must select a layout in step 3 to make things work.
