Search Divi App Child Theme Documentation
Search for answers or browse our knowledge base.
One click demo import
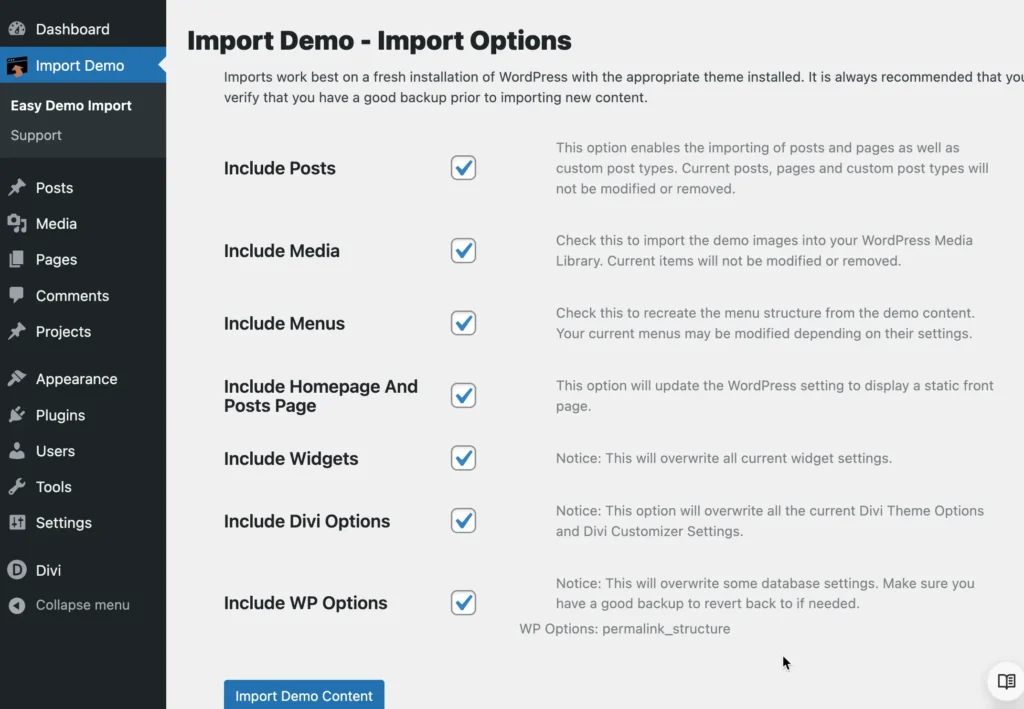
After activating the child theme, locate the “Import Demo” link in your WordPress Dashboard. Click on it to begin importing the demo content.

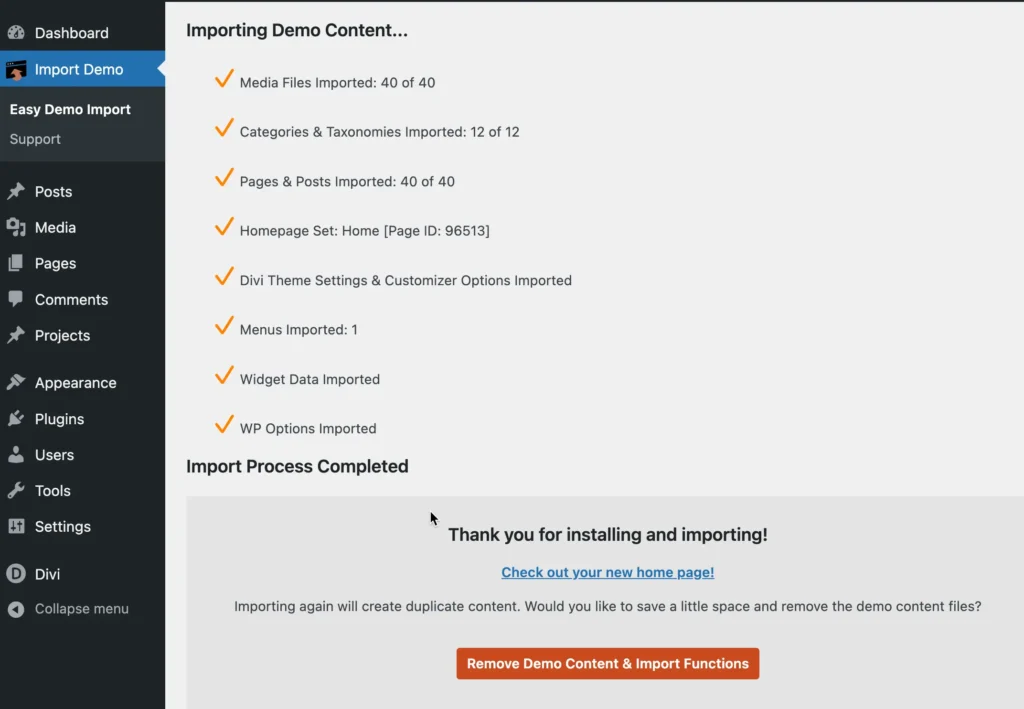
This will initiate the import process, which may take a few seconds to several minutes, depending on your server configuration and resources.