Search Divi App Child Theme Documentation
Search for answers or browse our knowledge base.
Configuration
Divi App is a flexible Divi theme that can be used for both single-page and multipage websites. Whether you want a simple one-page design or a more detailed multipage layout, this theme gives you the freedom to create the website that fits your needs.

Single-Page Child Theme
The single-page layout is ideal for those who prefer a clean and organized website. It includes all essential sections like Features, Gallery, Pricing, Testimonials, FAQs, Clients, and Contact, all on one page. This makes it easy for visitors to view everything without navigating through multiple pages.
Multipage Child Theme
For users who prefer a more detailed approach, the multipage layout is also available. Each section, such as Features, Gallery, Pricing, Testimonials, FAQs, Clients, and Contacts, is divided into individual pages.

To do this, all the necessary pages are already created and included in the theme. You just need to add them to the main navigation menu. To achieve this, go to your WordPress Dashboard and navigate to Appearance > Menu. From there, you can select the individual pages, such as Features, Gallery, Pricing, Testimonials and add them to your website’s menu. This will transform your site from a single-page layout into a multipage website
Using Divi Library Layouts
In this theme, we’ve included various Divi library layouts for Headers, Footers, Testimonials, Client Logos, Pricing Tables, and Features.
There are two types of Divi library layouts in this theme:
Sections: Under sections, we have Testimonials, Client Logos, Pricing Tables, and Features.
Layouts: For layouts, we offer Headers and Footers.
You can view the demo of the layouts at: https://themes.diviextended.com/divi-app/layouts

Use of Section Layouts
Follow below documentation link for using section layouts.
https://diviextended.com/documentation/divi-layouts-extended/how-to-use-sections-on-page/
How to add Divi library header layout
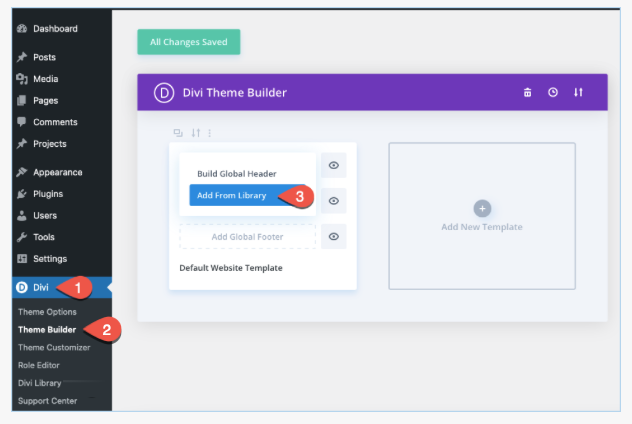
1. Go to Divi > Theme Builder > Add Global Header > Add From Library > Your Saved Layout.
2. Choose the category Header. Select the desired Header, and after importing the layout, click on the Save Changes button.

3. Choose the desired Header, and after importing the layout click on Save Changes button.
How to add Divi library footer layout
1. Go to Divi > Theme Builder > Add Global Footer > Add From Library > Your Saved Layout.
2. Choose the category Footer, select the desired Footer, and click on Save Changes.