Divi 4 has arrived, and with its arrival, it has brought many advanced features for Divi users. Developers can now design more attractive website pages with ease. This release of Divi has included a new feature called Theme Builder. It is an interface within Divi that gives the ability to the Divi Builder to create custom theme templates. And assign those custom templates to pages or posts of the website. In this blog post, I’ll guide you on where to find Divi Theme Builder in Divi 4. And how to use it to create a custom header and footer section for the website. Before we move to the first step. Please make sure you’ve updated to the newer version of the Divi that is Divi 4.
Also, we have a free Divi header and footer layout pack available for download, which you must check out once.
Or
You could check out our premium header, footer, and WooCommerce product page layouts.
Before we start creating custom Header and Footer in Divi 4
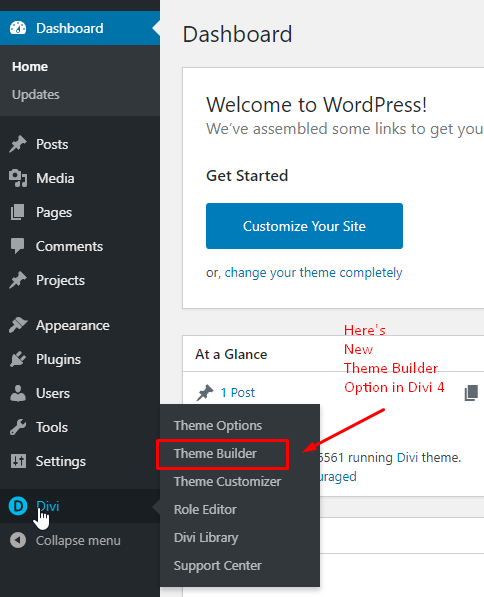
First, hover to the Divi icon in your WordPress dashboard. Where you’ll find the Theme Builder option in between Theme Options and Theme Customizer option. As shown in the image below.

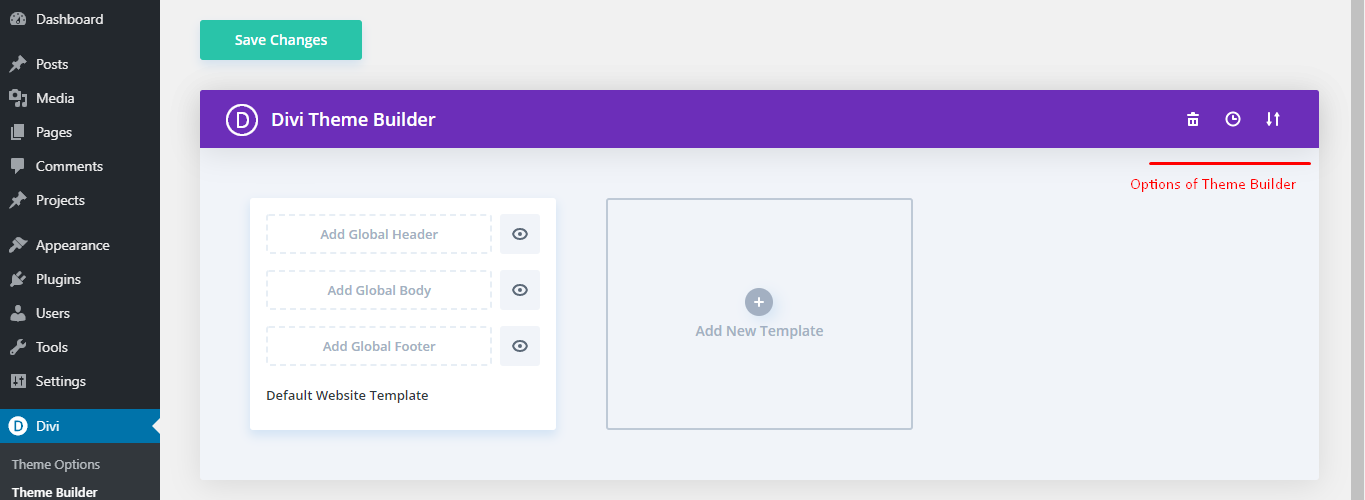
Now, after entering the Divi Theme Builder, you’ll find a Default Website Template and an Add New Template.

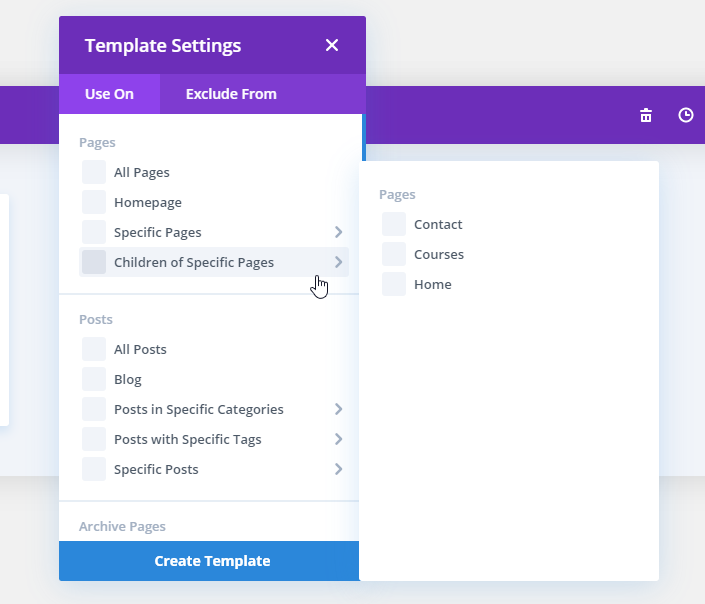
On the top right corner of the Divi Theme Builder, you’ll get three options: reset all templates, see history of created templates and an option to Import, and Export custom templates. On clicking the Add New Template column, we get Create template settings menu. It has multiple options where you want to use that new custom template, like for pages, posts, archives, projects, 404 pages, and multiple options in all particular options.

With the Default Website Template, we can assign those custom footer and header sections all over the website.
Creating header section in Divi 4 with Theme Builder
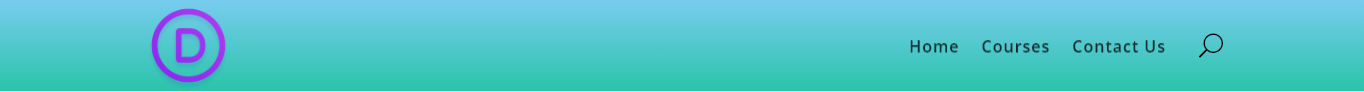
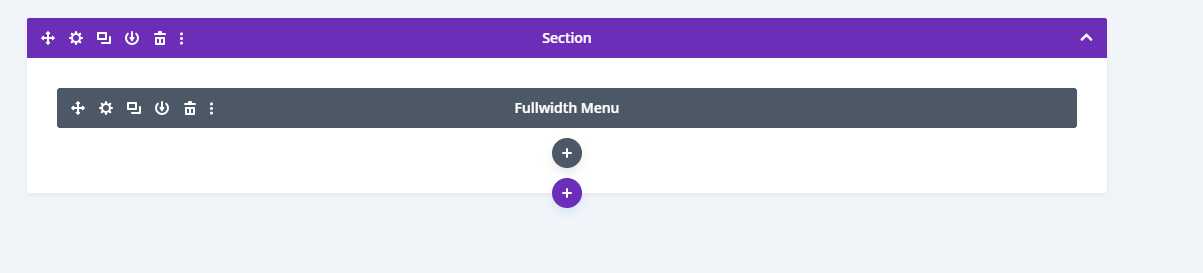
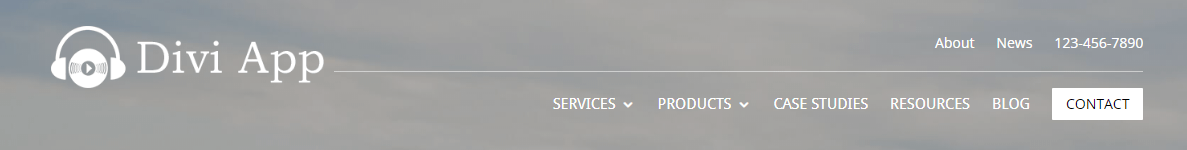
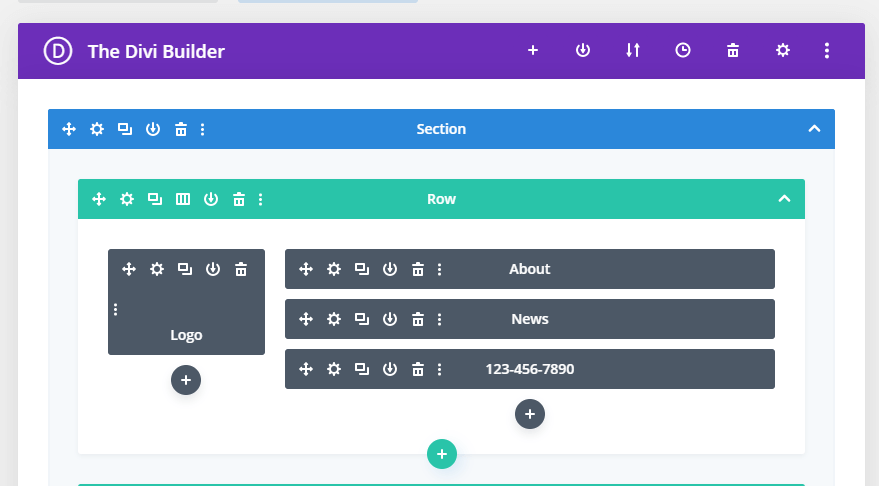
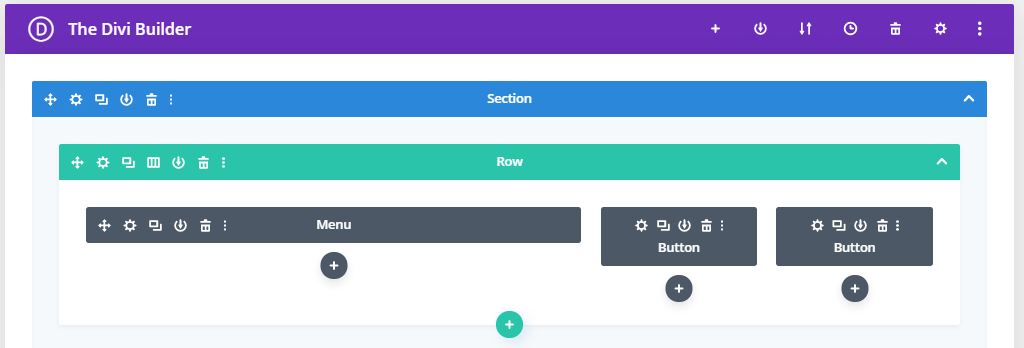
When we click on Add Global Header Section, we get two options: Build Global Header and Add From Library. We will select the first option. On progress, it will again show three options, where we will choose Build From Scratch. We will land on the blank page with a section. Now, design your header as you want. In my case, I have designed it with a full-width menu module and custom logo and background.


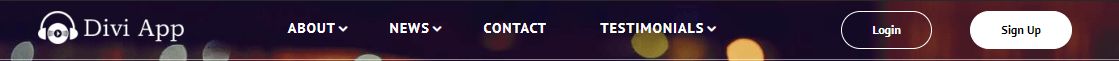
Some more Header designs.




After you’ve done designing your custom header, you can save it by clicking on the save button in the bottom right corner. And Theme builder will automatically assign it as a Global header for the website. You can also save this Header section by clicking on the Add Library button. So, you can export or import it for future use.
Creating Custom Footer Section with Theme Builder in Divi 4
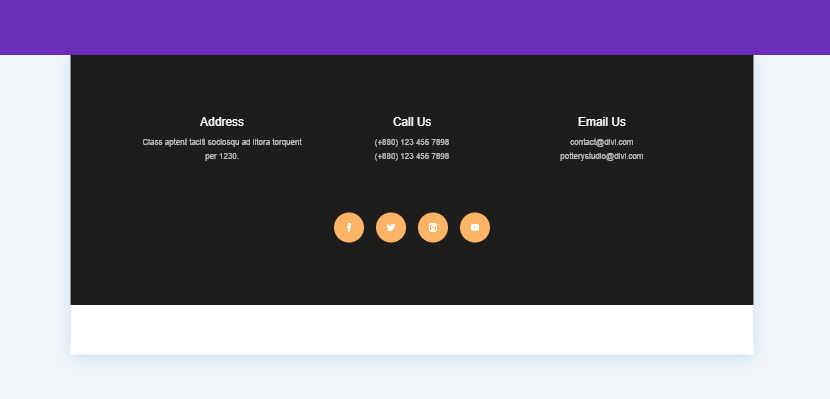
It follows the same process for the Footer Section as Header Section. You can either build it from scratch or choose a premade layout or can clone an existing page. In my case, I have saved the footer section from Divi’s theme library. And use it as a footer section for my website.

After you’ve done creating and assigning both the sections. Don’t forget to save changes in the Divi Theme Builder area.
Final thoughts.
Creating a custom header and footer section with Divi 4’s Theme build is pretty easy. All you need is your Creativity, and rest is taken care of with Divi Theme Builder. If you’ve already created one, then don’t forget to share your views. And if you liked this post, then share it as much as you can. So, other users can find it easily. And it can help them if they’re finding it difficult to create a custom template for the header and footer section.
Also, before you go, don’t forget to check out our Divi header and footer layout free download pack. And our premium header and footer layouts pack with WooCommerce product page layouts.










Great tutorial. Can you let me know how to assign a category to the header and footer post titles in the posts (not the home page) as i need to populate news according to the category i post in the home page . FYI, I use an EXTRA divi theme
Well done, mate.
I’m not sure that many people realize what an amazingly useful facility this is, especially being able to apply a created template to specific pages or categories of pages.
Good work on highlighting it – and you also answered a question that I had! 🙂
Thanks.
Great Layout. Just what i was looking for both in (download) solution as in inspiration.
Thank you !