Divi Extended Documentation
Search for answers or browse our knowledge base.
How to change height of the secondary menu on top
The secondary menu’s height is auto-calculated based on the size of the font specified in the Divi Theme Customizer.
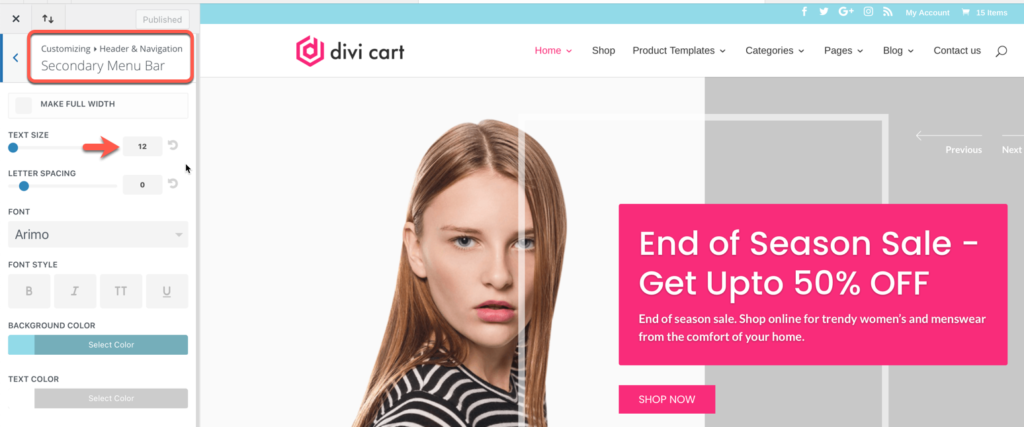
Go to Appearance >> Theme Customizer >> Header and Navigation >> Secondary Menu Bar >> Text Size and increase the text size.

The above solution applies to the native Divi header. If you are using the Divi Theme Builder header, the above solution does not apply to it.
You could also specify a custom height to the top header using custom CSS.
top-header .container{
height: 40px;
}Add the above code to Divi Theme Options Custo CSSs area.
Now, you may need to work on the position of the element and make the spacing even between the top and bottom of the secondary bar.
You could use the following code snippet to adjust the height
#et-secondary-menu {
padding-top: 10px;
}Here, adjust the number from 10 to a suitable number that brings you content to the middle.
