Search Divi Restro Child Theme Documentation
Search for answers or browse our knowledge base.
Installation
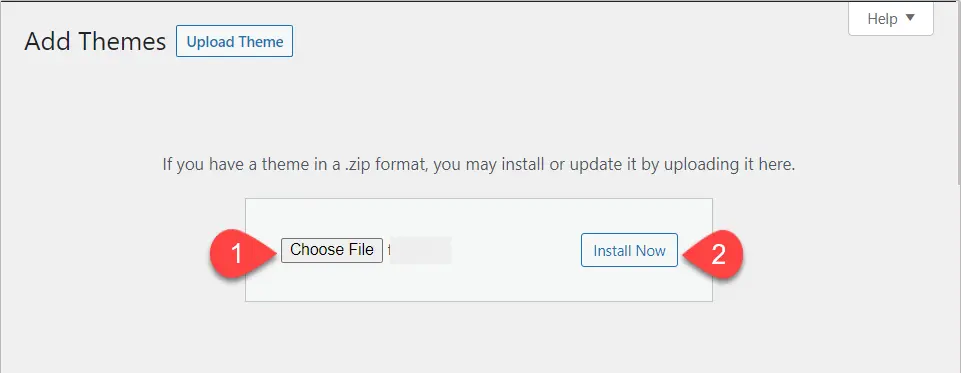
1. Install child theme using extracted divi-restro.zip and activate it.

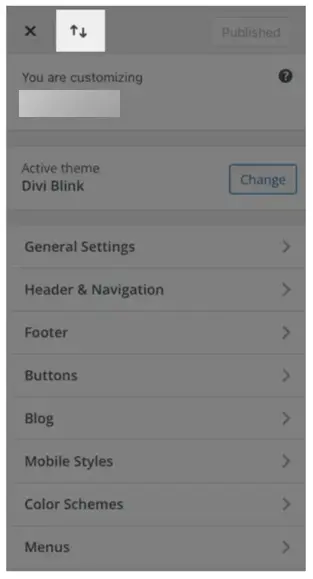
2. Navigate to theme customizer and import Divi Customizer Settings.json

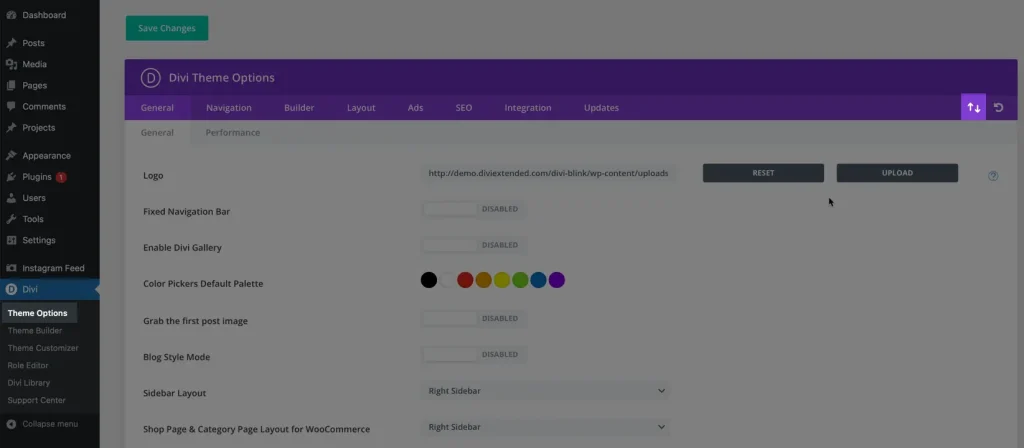
3. Navigate to Divi theme panel and import Divi Theme Options.json.

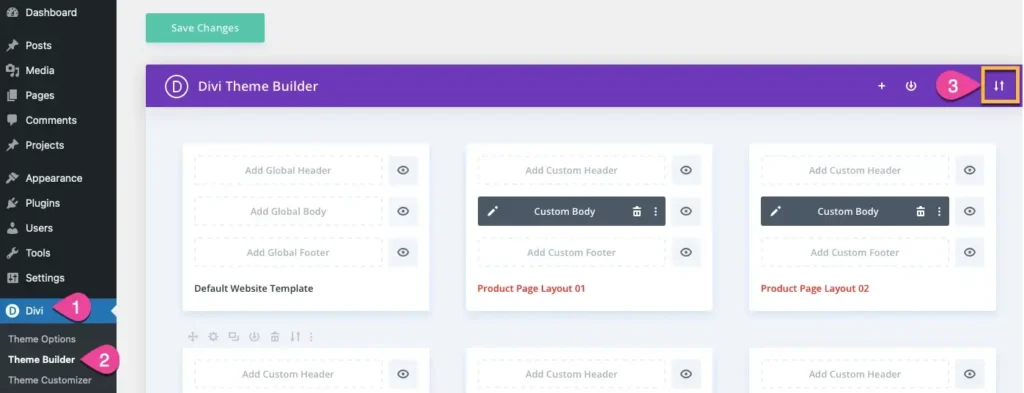
4. Navigate to Divi Theme Builder and import Divi-Theme-Builder-Templates.json.

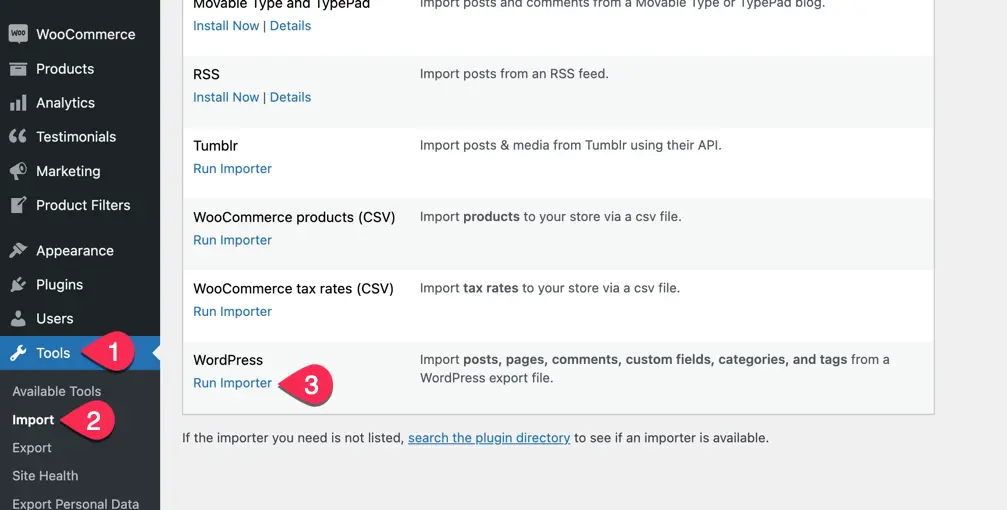
5. Navigate to Tools>>Import, then select WordPress import and import content.xml. This step will create all the pages and posts as on the demo site.

6. Update content and images.
