Search Divi Plus Documentation
Search for answers or browse our knowledge base.
Form Styler
How to add Form Styler module to your webpage
Once Divi Plus is activated, it adds several modules to the Divi builder. To add a module on the page, use the following steps:
- Create/Edit a Page/Post that uses Divi builder.
- Create/Edit a row.
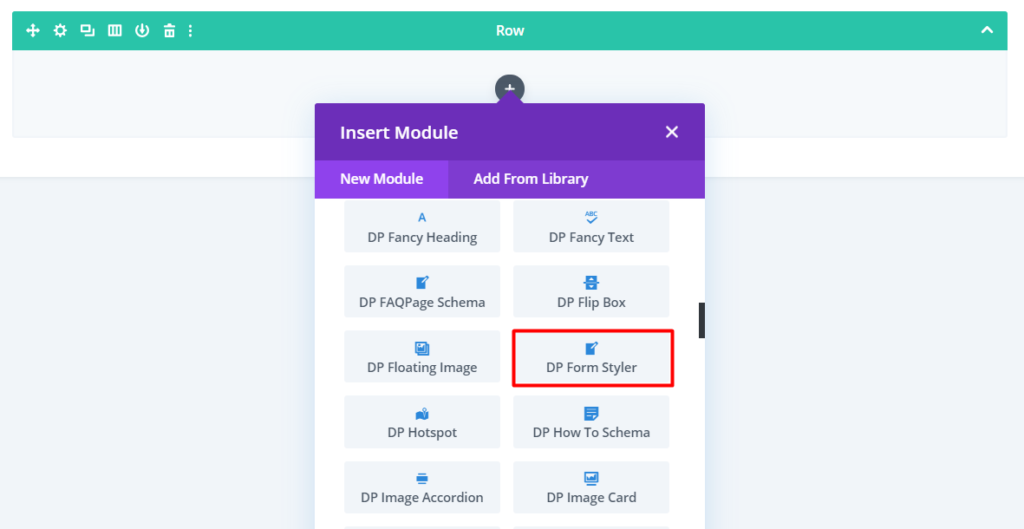
- Click on Add New Module option; choose the DP Form Styler module.

Content Options
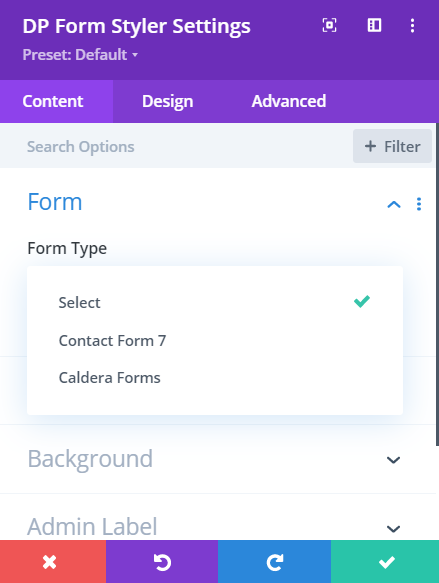
- From type: Select form type from available options of the Form settings. Here, you can select either Contact Form 7 or Caldera Form, which you’ve used earlier to create your contact forms.
- After choosing the form type, you get the option to select your contact form. Choose the contact form you want to add to the page.

Design Options
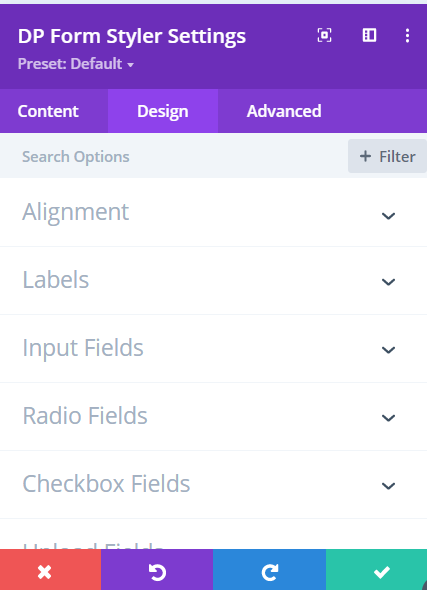
- Alignment: Here you can make changes in the placement of the form text. Apply text-shadow and other text-shadow customizations.
- Labels: It gives you the option to apply customizations on input field labels.
- Input Fields: Here you can make changes in the appearance of input fields’ elements. Like text, background, placeholder, and padding. It allows you to apply different colors for text, input fields, and placeholder when entering the text.
- Radio Fields: Under this setting, you can apply custom styling on the radio buttons and fields. It allows you to make changes in the size of the radio button, apply background color when selected or not. Use different font styles on the radio fields’ text, and more.

- Checkbox Fields: This particular setting provides you with the option to make changes in the appearance of checkboxes and their fields.
- Upload Fields: It allows you to make changes in the background of upload fields, customize their text style, and apply padding tweaks.
- Button Fields: Using this setting, you can make changes in the button background and text style.
- Submit Button: Here, you can make you submit button’s background and text customized. Like different text colors on hover, text with shadow, and more.
- Reset Button: This allows you to customize your contact form’s reset button with background and other text customization.
